마크다운 문법 완벽 가이드: 필수 문법 총정리
| 마크다운 기본 문법 마스터하기
1. 제목 표시하기 (Headings)
마크다운에서 제목은 # 기호를 사용합니다. #의 개수에 따라 제목의 크기가 달라져요.
# H1 제목 (가장 큰 제목)
## H2 제목
### H3 제목
#### H4 제목
##### H5 제목
###### H6 제목 (가장 작은 제목)
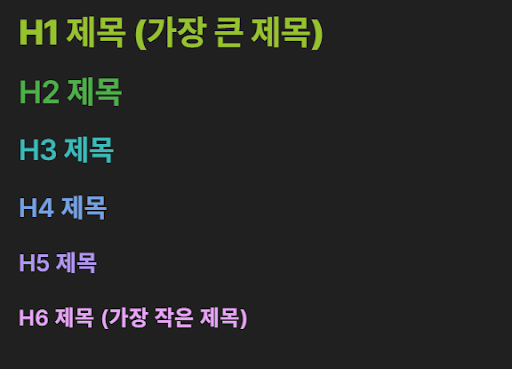
실제 적용 예시: (글자 크기만 보세요. 글자색은 노트 툴 템플릿의 영향으로 표시 된 것임)
SEO에서는 제목 구조가 매우 중요해요. H1은 글에 하나만 사용하고, 그 아래 H2, H3 순으로 계층적으로 사용하는 것이 검색 엔진 최적화에 도움이 됩니다.
2. 텍스트 강조하기
글쓰기에서 강조는 핵심 포인트를 전달하는 데 중요합니다.
*이탤릭체* 또는 _이탤릭체_ **볼드체** 또는 __볼드체__ ***볼드 이탤릭체*** 또는 ___볼드 이탤릭체___ ~~취소선~~
실제 적용 예시: (글자체만 보세요. 글자색은 노트 툴 템플릿의 영향으로 표시 된 것임)
한 문단에 볼드체를 1-2번 사용하면 독자의 시선을 효과적으로 끌 수 있어요. 하지만 과도하게 사용하면 오히려 강조 효과가 떨어지니 주의하세요! 💡
3. 목록 만들기
정보를 구조화하는 가장 좋은 방법 중 하나는 목록을 활용하는 것입니다.
순서 없는 목록:
- 항목 1
- 항목 2
- 하위 항목 2.1
- 하위 항목 2.2
- 항목 3
순서 있는 목록:
1. 첫 번째 항목
2. 두 번째 항목
1. 하위 항목 2.1
2. 하위 항목 2.2
3. 세 번째 항목
목록은 블로그에서 정보를 스캔하기 쉽게 만들어 주기 때문에, 독자들의 체류 시간을 늘리는 데 효과적입니다. 구글도 이런 구조화된 콘텐츠를 높이 평가한답니다! 🔍
4. 링크 삽입하기
블로그에서 내/외부 링크는 SEO에 중요한 요소입니다.
[링크 텍스트](URL)
[달달톡 블로그 방문하기]("https://www.daldallab.com")실제 적용 예시:
내부 링크를 적절히 활용하면 사이트 내 체류 시간을 늘릴 수 있고, 관련성 높은 외부 사이트로의 링크는 신뢰도를 높여줍니다.
5. 이미지 삽입하기
이미지는 글의 가독성을 높이고 시각적 설명을 제공합니다.
이미지의 대체 텍스트(alt text)는 SEO에 중요하므로 항상 관련 키워드를 포함시키는 것이 좋습니다.
6. 코드 블록 사용하기
기술 블로그에서는 코드 블록이 필수적입니다.
인라인 코드:
`인라인 코드` 예시
코드 블록:
```언어명
코드 내용
```
```python
def hello_world():
print("Hello, Markdown!")
```실제 적용 예시:
코드 블록에 언어를 지정하면 문법 하이라이팅이 적용되어 가독성이 높아집니다.
7. 인용문 사용하기
다른 출처의 내용을 인용할 때는 인용문을 사용합니다.
> 이것은 인용문입니다.
> 여러 줄로 작성할 수 있습니다.
>> 중첩된 인용문도 가능합니다.실제 적용 예시:8. 표 만들기
데이터를 정리해서 보여줄 때는 표가 효과적입니다.
| 제목1 | 제목2 | 제목3 |
|-------|-------|-------|
| 내용1 | 내용2 | 내용3 |
| 내용4 | 내용5 | 내용6 |
실제 적용 예시:
| 마크다운 요소 | 문법 | 사용 빈도 |
|---|---|---|
| 제목 | # | ⭐⭐⭐⭐⭐ |
| 볼드 | ** | ⭐⭐⭐⭐ |
| 목록 | -, 1. | ⭐⭐⭐⭐ |
| 링크 | [] () | ⭐⭐⭐ |
표는 비교 정보나 데이터를 보여줄 때 특히 유용하며, 모바일에서도 잘 보이도록 너무 많은 열은 피하는 것이 좋습니다.
💼 고급 마크다운 기법 (실전 활용법)
1. 구분선 사용하기
내용을 구분할 때 구분선을 활용하세요.
---
또는
***
이렇게 섹션을 구분하면 글의 구조가 명확해져 독자가 내용을 이해하기 쉬워집니다.
2. 작업 목록 만들기
할 일 목록이나 체크리스트를 만들 수 있습니다.
[x] 완료된 항목
[ ] 미완료 항목
실제 적용 예시:
[x] 마크다운 기본 문법 배우기[x] 예시로 연습하기
[ ] 실제 블로그에 적용하기
실제 적용 예시:이런 체크리스트는 튜토리얼이나 단계별 가이드에서 독자의 진행 상황을 시각화하는 데 효과적입니다.
3. 각주 사용하기
추가 설명이 필요할 때 각주를 활용하세요.
각주가 필요한 문장[^1]
[^1]: 각주 내용
실제 적용 예시:
실제로 마크다운을 활용한 블로그는 수익률이 20% 높았습니다[^1].
[^1]: 2024년 블로그 수익성 조사 결과 기준
실제 적용 예시:
각주는 본문의 흐름을 방해하지 않으면서도 추가 정보나 출처를 제공할 수 있어 유용합니다.
4. HTML 태그 활용하기
마크다운에서는 HTML 태그를 직접 사용할 수도 있습니다.
<span style="color: red;">빨간색 텍스트</span>
<div align="center">가운데 정렬 텍스트</div>
실제 적용 예시:
단, 플랫폼에 따라 지원하는 HTML 태그가 다를 수 있으니 주의하세요.
| 결론: 마크다운으로 블로그 글쓰기 혁신하기
마크다운은 단순한 문법이지만, 블로그 콘텐츠의 품질과 효과를 크게 향상시킬 수 있는 강력한 도구입니다. 이 글에서 소개한 기본 문법부터 시작해서 점차 고급 기능들을 활용해 보세요.
특히 마크다운의 가장 큰 장점은 콘텐츠에 집중할 수 있게 해준다는 점입니다. 복잡한 서식 도구에 시간을 낭비하지 않고, 양질의 콘텐츠를 빠르게 작성할 수 있답니다.
여러분도 이 글을 참고하여 마크다운의 힘을 블로그에 적용해 보세요. 분명 놀라운 변화를 경험하실 겁니다! 💪
| 자주 묻는 질문 (FAQ)
Q1: 마크다운과 HTML의 차이점은 무엇인가요?
A: 마크다운은 가볍고 배우기 쉬운 마크업 언어로, HTML보다 간결한 문법을 가지고 있습니다. HTML이 더 복잡하고 기능이 많지만, 마크다운은 글쓰기에 집중할 수 있게 해주는 장점이 있습니다. 마크다운으로 작성된 문서는 결국 HTML로 변환되어 웹에 표시됩니다.
Q2: 어떤 블로그 플랫폼이 마크다운을 지원하나요?
A: WordPress(플러그인 사용), Ghost, Jekyll, Hugo, Gatsby 등 대부분의 현대적인 블로그 플랫폼은 마크다운을 지원합니다. 또한 Medium, DEV, Hashnode와 같은 커뮤니티 플랫폼도 마크다운 문법을 지원합니다.
Q3: 마크다운으로 테이블을 만들 때 열 너비를 조절할 수 있나요?
A: 순수 마크다운으로는 테이블 열 너비를 직접 조절할 수 없습니다. 하지만 HTML 태그를 함께 사용하거나 CSS 스타일링을 적용하여 테이블 모양을 커스터마이즈할 수 있습니다.
Q4: 마크다운 문법을 빠르게 배우는 방법이 있을까요?
A: 실습이 가장 효과적입니다. 마크다운 에디터(예: Typora, VS Code, Dillinger.io)를 사용하여 이 글에 소개된 문법들을 직접 타이핑해보세요. 또한 치트 시트를 참고하면 자주 사용하는 문법을 빠르게 확인할 수 있습니다.
Q5: 마크다운에서 글자 색상을 변경할 수 있나요?
A: 순수 마크다운에서는 텍스트 색상 변경이 지원되지 않습니다. 색상을 변경하려면 HTML 태그와 인라인 CSS를 사용해야 합니다. 예: <span style="color: blue;">파란색 텍스트</span>. 단, 플랫폼에 따라 이 기능이 제한될 수 있습니다.
#마크다운 #블로그_글쓰기 #마크다운_문법 #IT기초 #용어정리 #옵시디언 #노션